
Andy Walker / Android Authority
My KWGT foo is somewhat too rusty for my style. Once I was an everyday Nova Launcher consumer, I might adorn my house display with selfmade widgets to show the time, climate, and cellphone vitals. One factor that I haven’t been capable of do, nevertheless, is change Google’s widgets. Though this was my preliminary aim, I shortly found that I couldn’t enhance a lot on what was already out there. However what about making a Google widget that doesn’t but exist?
To problem myself, I got down to create a distinctive widget that may enable me fast entry to the corporate’s core apps and providers.
Do you utilize KWGT to construct widgets in your cellphone?
5 votes
Why change Google’s widgets within the first place?

Rita El Khoury / Android Authority
As talked about within the intro, my preliminary temporary was to recreate and enhance the corporate’s current Android widgets with KWGT. After a couple of minutes, I spotted this could be a futile job. KWGT is highly effective, however my outcomes would by no means be as polished, feature-rich, and user-friendly as Google’s present widgets. So, I sought to do one thing completely different.
A easy widget housing shortcuts to the Google providers and instruments I take advantage of most is what I wished, and KWGT let me construct it.
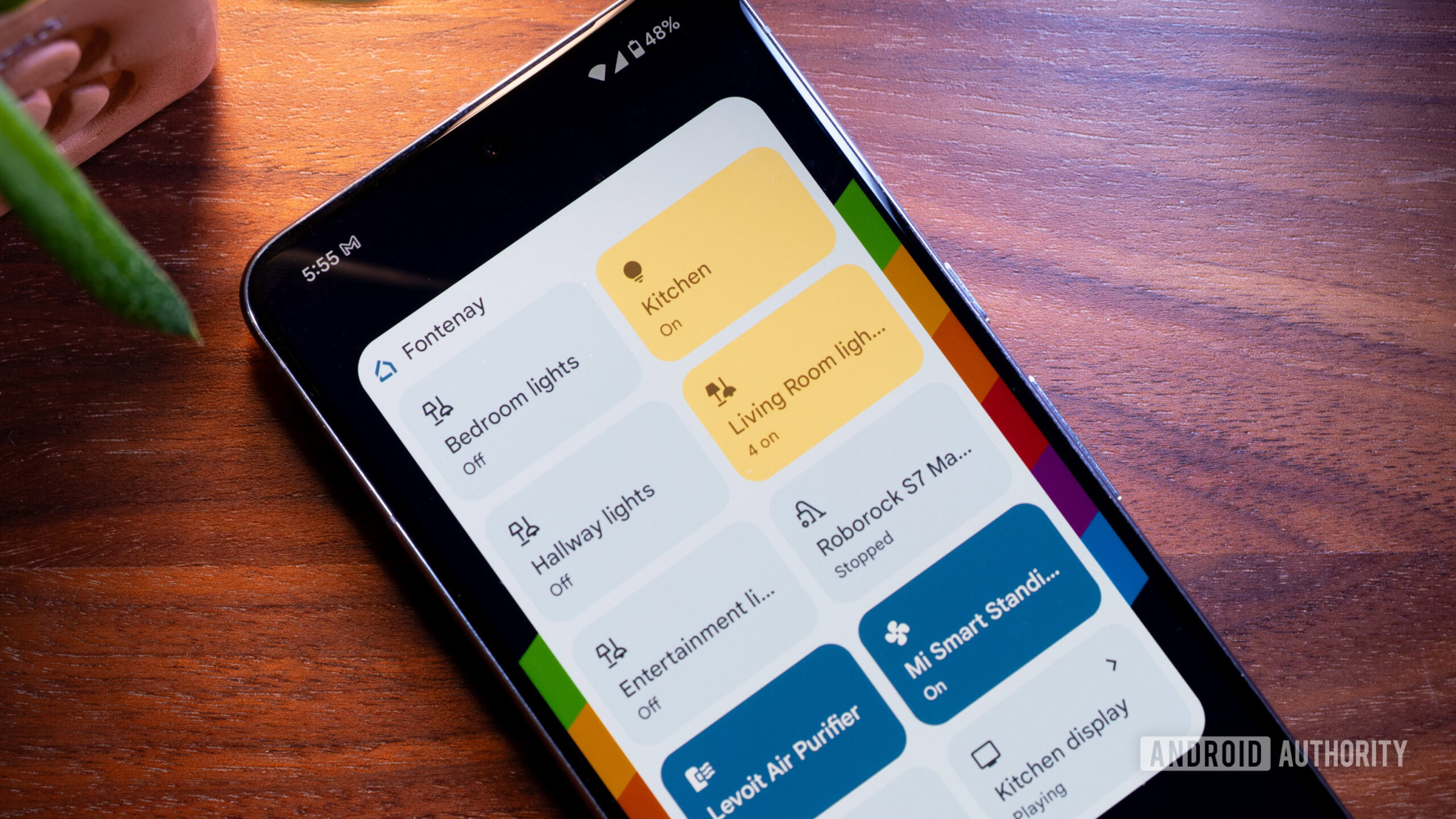
What Google doesn’t have in its locker is a widget that gives shortcuts to a broad listing of its providers, instruments, and apps. Subsequently, an “omniwidget” impressed by the Google Residence widget and housing all of the Google providers I take advantage of usually was one thing I might undoubtedly construct. The widget would readily current all of the choices whereas accessing every with a easy faucet. I might additionally customise it to go well with my tastes and wishes whereas retaining Google’s pastel-based design language. Now that I’ve outlined my venture, let’s get into it.
How I constructed my Google widget utilizing KWGT

Andy Walker / Android Authority
As talked about, I used to dabble in KWGT, however I used to be by no means as proficient as I’d wish to be. Nonetheless, creating widgets utilizing the software is surprisingly simple.
Downloading KWGT and including the widget to your launcher
First, you’ll must obtain KWGT from the Play Retailer. You need to use the free model, however in the event you just like the app and need the complete vary of options, I counsel investing within the Professional unlock. That is the model I’m utilizing for this information.
Subsequent, you’ll need to create a KWGT widget in your Android cellphone’s house web page. The method varies from launcher to launcher, however guarantee you choose the biggest 4×4 KWGT widget possibility — it will provide probably the most area to work with, and you’ll all the time shrink it later.
As soon as this widget area is created, faucet on it. It ought to lead you to a KWGT Library display. Subsequent, faucet Create on the high left. You’re now on what I name the creation display.
Creating your widget’s fundamental form
First, you’ll need to create the widget’s base form.
- Faucet on the + icon on the high proper of the creation display, then choose Form.
- It’s best to now see the Form discipline below the Gadgets menu on the tab bar. Faucet on it.
- Change the Form discipline to Rectangle, and regulate the Width and Top of this rectangle to fulfill the sting of the widget’s canvas.
- To match Google’s aesthetic, you’ll additionally need rounded corners. I set the Corners slider to twenty, however you possibly can select no matter worth most closely fits your style.
Creating your widget’s buttons
The widget’s practical half consists of 9 buttons of equal dimension. The scale of those buttons will differ primarily based in your display’s density, however make sure you go away some margin between every button, across the edges, and somewhat extra on the high edge.
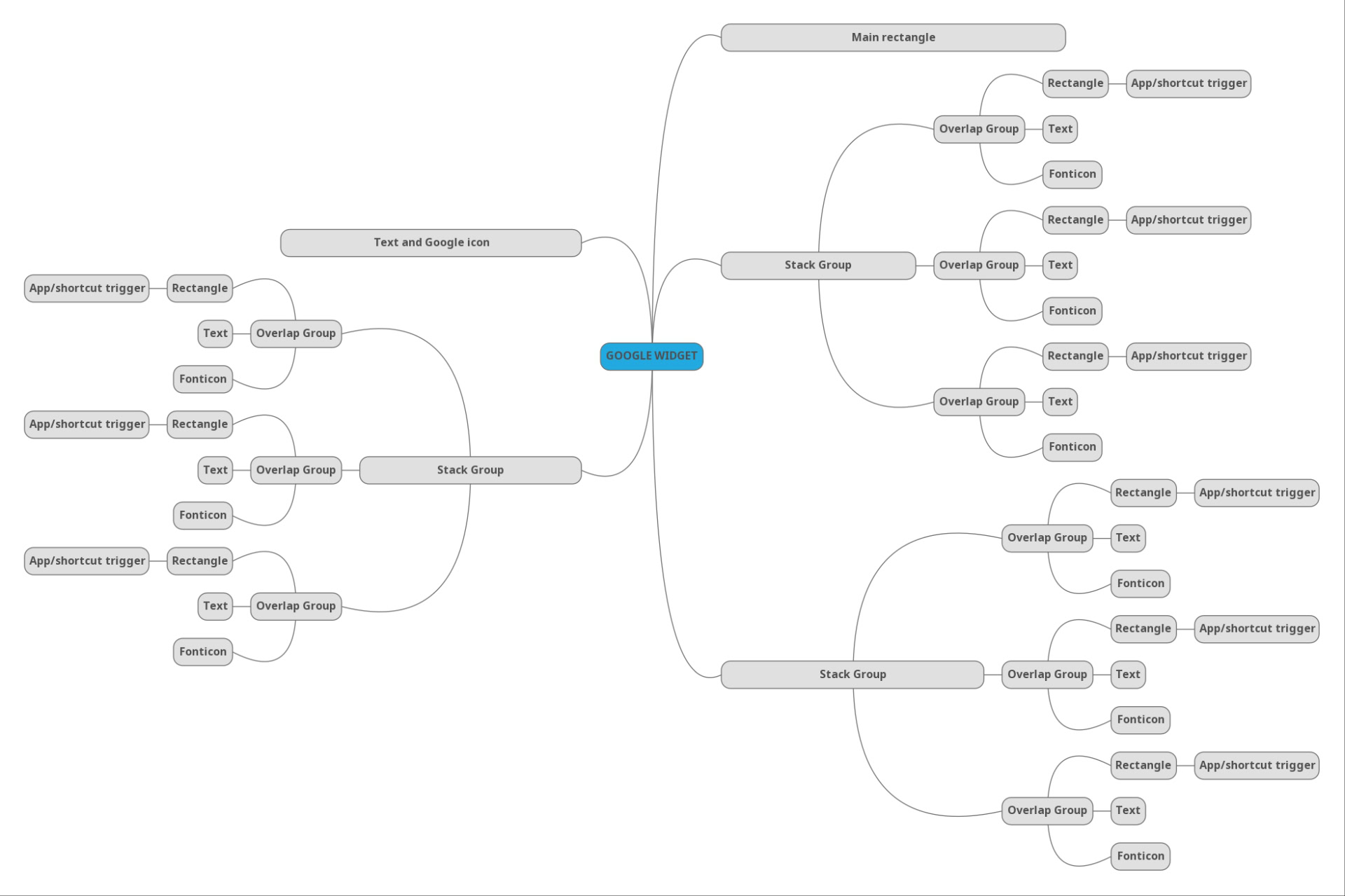
The widget construction, as soon as full, will embrace these components:
- Three Stack Teams. (Our columns).
- Three Overlap Teams inside every Stack Group. (The bottom for our buttons).
- Three rectangles (the buttons) inside every Overlap Group. Every of those rectangles contains textual content (identify of the motion), an icon (describing the motion), and an exercise/app/shortcut set off anchored to the rectangles.
Visualizing this isn’t simple, so see a thoughts map of the construction beneath. Thoughts maps are nice for visualizing your widget earlier than constructing it. KWGT’s UI can really feel significantly cramped and awkward at occasions, so it’s endorsed that you’ve a fundamental thought of your construction earlier than you dig in.
Observe the separate “Textual content and Google icon” part. That is successfully headline textual content that you would be able to add if you want. In my widget design, this shows the time, date, and present temperature.

Andy Walker / Android Authority
Now, let’s create this construction:
- Just be sure you’re within the Root folder. It’s best to see Root on the high left of the KWGT creation display. Which means that you’re on the very base of your widget.
- Subsequent, faucet on the + icon on the high proper of the display. Choose Stack Group. It ought to now seem beneath the tab bar on the backside of the display. Faucet on it.
- We’re now working throughout the Stack Group. Faucet on the + icon as soon as extra. This time, choose Overlap Group.
- We’re now working throughout the Overlap Group. Subsequent, faucet on the + icon and add a Form. Faucet on it, and set it to rectangle.
- Faucet on the + icon and choose Textual content. Faucet on it, and identify the button accordingly.
- Lastly, faucet on the + icon and choose Fonticon. Faucet on Icon to decide on your most popular icon, or change the Set.
- When you’ve created a single Overlap Group with its contents, you may make two copies and paste them into the Stack Group you’re engaged on.
- As soon as the Stack Group is full, make copies and paste them into the Root folder. After this, area every Stacked Group out accordingly. This protects you from repeating the identical steps a number of occasions over.
You’ve now created the essential construction of the widget.
Discovering icons, pictures, the proper font, and colours

Andy Walker / Android Authority
No widget is full with out visible thrives, however I’ll go away these particulars to you.
You need to use KWGT’s built-in features, as I’ve, or you will discover particular person Google icons on-line. You’ll must do a little bit of digging, however you should utilize .png, .bmp, or .svg recordsdata to your widget.
Probably the most difficult a part of this course of was discovering a font and the opacity setting that greatest match Google’s aesthetic. Positive, I might use Google Sans, however the firm doesn’t allow its use past its personal apps. I settled on Noto Sans.
You possibly can select your personal colours, however be aware that relying in your chosen shade, you might have to regulate the opacity settings. I didn’t need my widget to look an excessive amount of like Google’s, so I took just a few liberties with the hues whereas maintaining the pastel aesthetic.
Including actions to your buttons
Now that your widget’s construction and aesthetics are full, it’s time to work on its performance. KWGT can open apps, set off actions, or set off shortcuts. We’ll use all three in our widget.
So as to add a contact motion to your buttons:
- Navigate to the Root folder inside KWGT’s creation display.
- On the backside of the display, navigate to Stack Teams > Overlap Group > Form.
- Subsequent, faucet Contact alongside the tab bar.
- Faucet the Motion discipline, and choose the kind of Motion you like.
- As talked about, you will have a selection of choices right here. Choose one which works greatest to your intentions.
- Subsequent, relying on which motion you choose, a brand new discipline will seem beneath it. Faucet on it to pick the shortcut, app, or exercise.
- As soon as full, hit the Save icon on the high proper of the display.
- Navigate again to your launcher, and faucet on the widget button you’ve simply created an motion for.
- If all is appropriate, it ought to now set off your required motion.
You’ll must comply with these steps for every button on the widget. In the event you want some inspiration for which actions to make use of, my selections are:
- Gemini (Exercise)
- Gmail (App)
- Scan Doc by way of Google Drive (Shortcut)
- Google Pictures (App)
- Share Location by way of Google Maps (Shortcut)
- Tune Search (Shortcut)
- Google Lens (App)
- Google Residence (App)
- Fitbit (App)
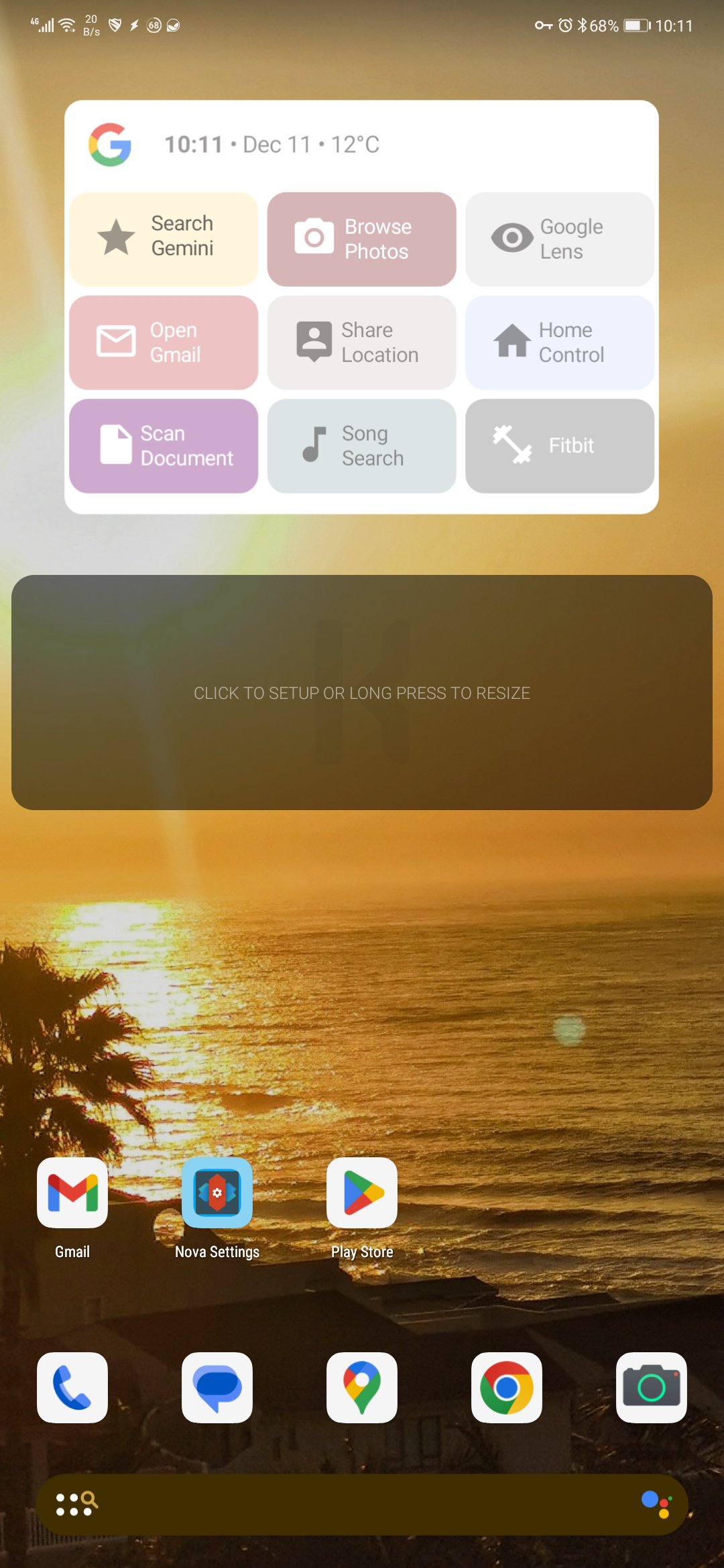
When you’ve added every motion, save the widget as soon as extra and provides it a reputation. Your widget is now prepared to make use of! The ultimate results of my widget is beneath.

Andy Walker / Android Authority
Though I fairly like how this KWGT experiment turned out, I wouldn’t say no to an official Google widget that allowed customers to cut and alter out varied shortcuts to its myriad apps and providers. In fact, there’s all the time an opportunity that bugs would mire such a widget — look no additional than the Residence widget for a sign — however I need to see Google usually add practical new widgets to Android.
I don’t contemplate my omniwidget full. As many customers of this app know, there’s all the time room for enchancment. A nip right here and a tuck there, a better method to implement one thing, new icons and pictures, completely different fonts, and new shortcuts are all issues that meet this widget sooner or later. It was nice enjoyable getting again into widget creation, and it’s effectively well worth the effort in the event you’re , too.


